SharePoint. Drag-and-Drop Загрузчик файлов
В SharePoint существует нативный клиентский контрол, который позволяет загружать файлы в библиотеку документов с помощью drag'n'drop.
Поддерживаемые версии SharePoint
Этот функционал был выпущен вместе с SharePoint 2013 и с тех пор не менялся. Т.е. он работает во всех версиях SharePoint, начиная с 2013, в том числе и с SharePoint Online.
HTML
Для инициализации этого клиентского контрола необходимо предоставить HTML-элемент, который будет являться дроп зоной для документов.
Что-то вроде этого будет вполне достаточно:
<div id="dragzone">
Перетащите свои файлы сюда.
</div>
В моём примере я добавил стили, чтобы сделать эту зону крупнее и с границей:
<style>
#dragzone{
width: 100%;
height: 400px;
border: 1px solid #dedede;
}
</style>
Настройка
Клиентский контрол имеет следующие параметры:
- dropTargetElement - HTML элемент, о котором сказано выше;
- serverUrl - URL-адрес сервера, можно передать просто "/" (но не всегда);
- siteRelativeUrl - URL-адрес коллекции сайтов относительно сервера. это значение можно получить из свойства _spPageContextInfo.siteServerRelativeUrl;
- listName - ID библиотеки документов. Именно Guid, а не название;
- rootFolder - путь к папке, в которую необходимо загрузить файлы. Если значение равно "", то файлы будут загружены в корневую папку библиотеки;
- overwriteAll - Если true - файлы будут перезаписаны, если таковые уже имеются;
- hideProgressBar - Если true - индикатор загрузки будет скрыт;
- refreshFunction - JavaScript функция для обработки изменения состояния загрузчика;
- preUploadFunction - функция, вызываемая перед началом загрузки;
- postUploadFunction - функция, вызываемая после окончания загрузки;
- checkPermissionFunction - функция, вызываемая перед вызовом функции preUploadFunction;
checkPermissionFunction
Эта функция используется для валидации перед загрузкой. Если она определена и НЕ возвращает true - загрузка не будет инициализирована. Если валидация не нужна - просто не указывайте этот параметр.
Обработчики событий
Все остальные функции (refreshFunction, preUploadFunction, postUploadFunction) принимают единственный аргумент типа FileElement[].
Класс FileElement:
FileElement.prototype = {
fileName: undefined,
fileSize: undefined,
type: undefined,
droppedFile: undefined,
overwrite: undefined,
status: undefined,
statusText: undefined,
subFolder: undefined,
relativeFolder: undefined,
isFolder: undefined,
existsOnServer: undefined,
bytesUploaded: undefined
};
Свойство status может быть равно одному из следующих значений:
- -1 - INVALID
- 0 - PENDING
- 1 - SKIP
- 2 - READING
- 3 - READ
- 4 - UPLOADING
- 5 - UPLOADED
- 6 - FAILED
- 7 - WARNING
Подготовка
Клиентский drag'n'drop загрузчик определен в файле DragDrop.js, расположенном в SharePoint Hive. Для его использования необходимо загрузить этот js-файл:
SP.SOD.loadMultiple(['sp.js'], function () {
SP.SOD.registerSod('DragDrop.js', SP.Utilities.Utility.getLayoutsPageUrl('DragDropy.js'));
SP.SOD.loadMultiple(['DragDrop.js'], function () {
// DragDrop.js загружен
});
});
Всё готово. Осталось только вызвать метод registerDragUpload и передать в него параметры.
JavaScript
Следующий JavaScript код инициализирует загрузчик:
// drag-zone
var element = document.getElementById("dragzone");
// Адрес сервера
var serverUrl = "https://corp.portal";
// Относительный адрес коллекции сайтов. Удаляем лидирующий слеш
var siteRelativeUrl = _spPageContextInfo.siteServerRelativeUrl.substring(1);
// Идентифиикатор библиотеки документов
var listName = "ec706501-47ba-4276-92a1-a62024ba5405"
// загружаем файлы в корневую папку
var rootFolder = "";
// заменяем файлы, если они уже есть
var overwriteAll = true;
// отображаем индикатор загрузки
var hideProgressBar = false;
// refreshFunction, preUploadFunction, postUploadFunction
var changeStateHandler = function(fileElements){
console.log(fileElements);
}
// проверяем права
var checkPermissionFunction = function(){
return true;
}
var res = registerDragUpload(element, serverUrl, siteRelativeUrl,
listName, rootFolder, overwriteAll, hideProgressBar,
changeStateHandler, changeStateHandler, changeStateHandler,
checkPermissionFunction);
if(res == false){
// Что-то пошло не так. Клиентский контрол не был инициализирован
}
else{
// Контрол инициализирован
}
Результат
Для тестирования Вы можетедобавить следующий сниппет на страницу SharePoint on-premise/online:
<div id="dragzone">
Перетащите свои файлы сюда.
</div>
<style>
#dragzone {
width: 100%;
height: 400px;
border: 1px solid #dedede;
}
</style>
<script>
SP.SOD.loadMultiple(['sp.js'], function () {
SP.SOD.registerSod('DragDrop.js', SP.Utilities.Utility.getLayoutsPageUrl('DragDropy.js'));
SP.SOD.loadMultiple(['DragDrop.js'], function () {
var element = document.getElementById("dragzone");
// Укажите адрес сервера
var serverUrl = "https://corp.portal";
var siteRelativeUrl = _spPageContextInfo.siteServerRelativeUrl.substring(1);
// Укажите ИД библиотеки документов
var listName = "ec706501-47ba-4276-92a1-a62024ba5405"
var rootFolder = "";
var overwriteAll = true;
var hideProgressBar = false;
var changeStateHandler = function (fileElements) {
console.log(fileElements);
}
var checkPermissionFunction = function () {
return true;
}
var res = registerDragUpload(element, serverUrl, siteRelativeUrl,
listName, rootFolder, overwriteAll, hideProgressBar,
changeStateHandler, changeStateHandler, changeStateHandler,
checkPermissionFunction);
});
});
</script>
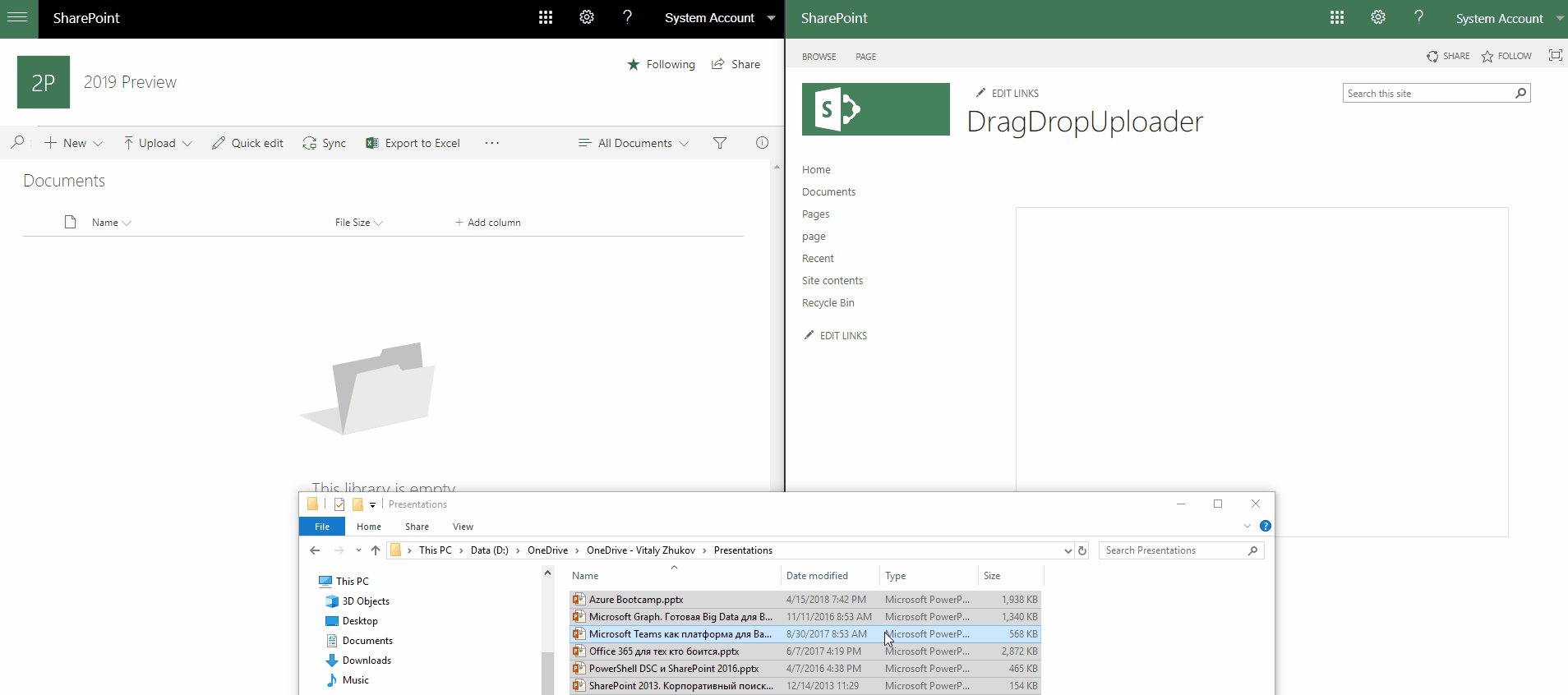
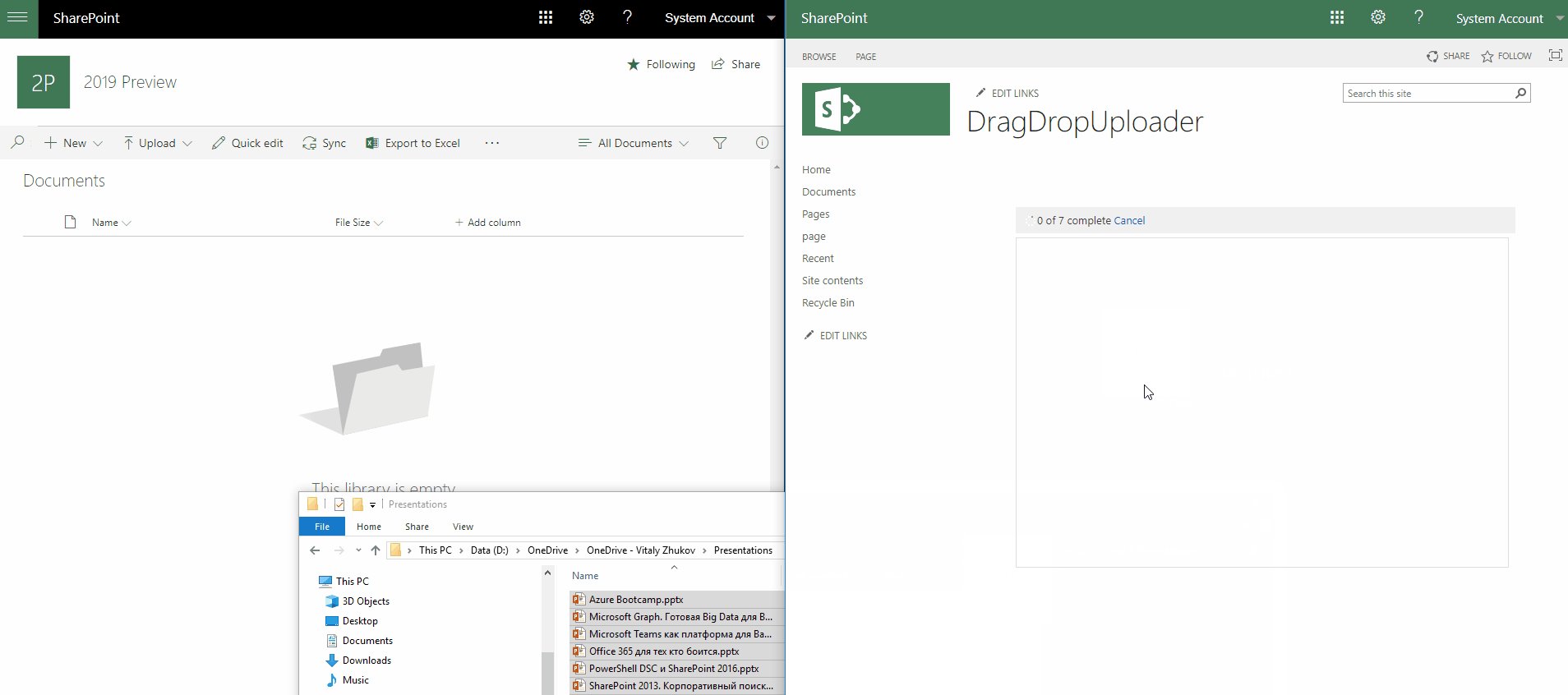
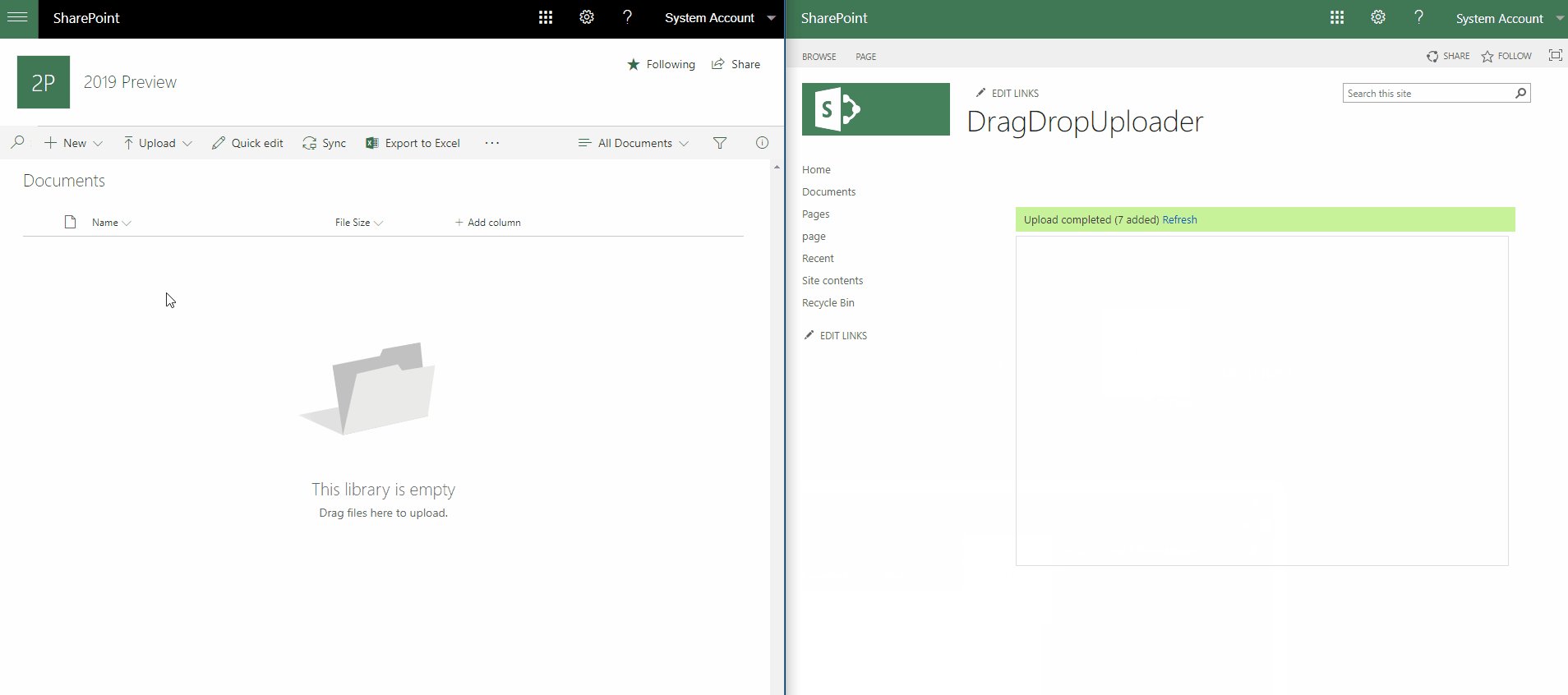
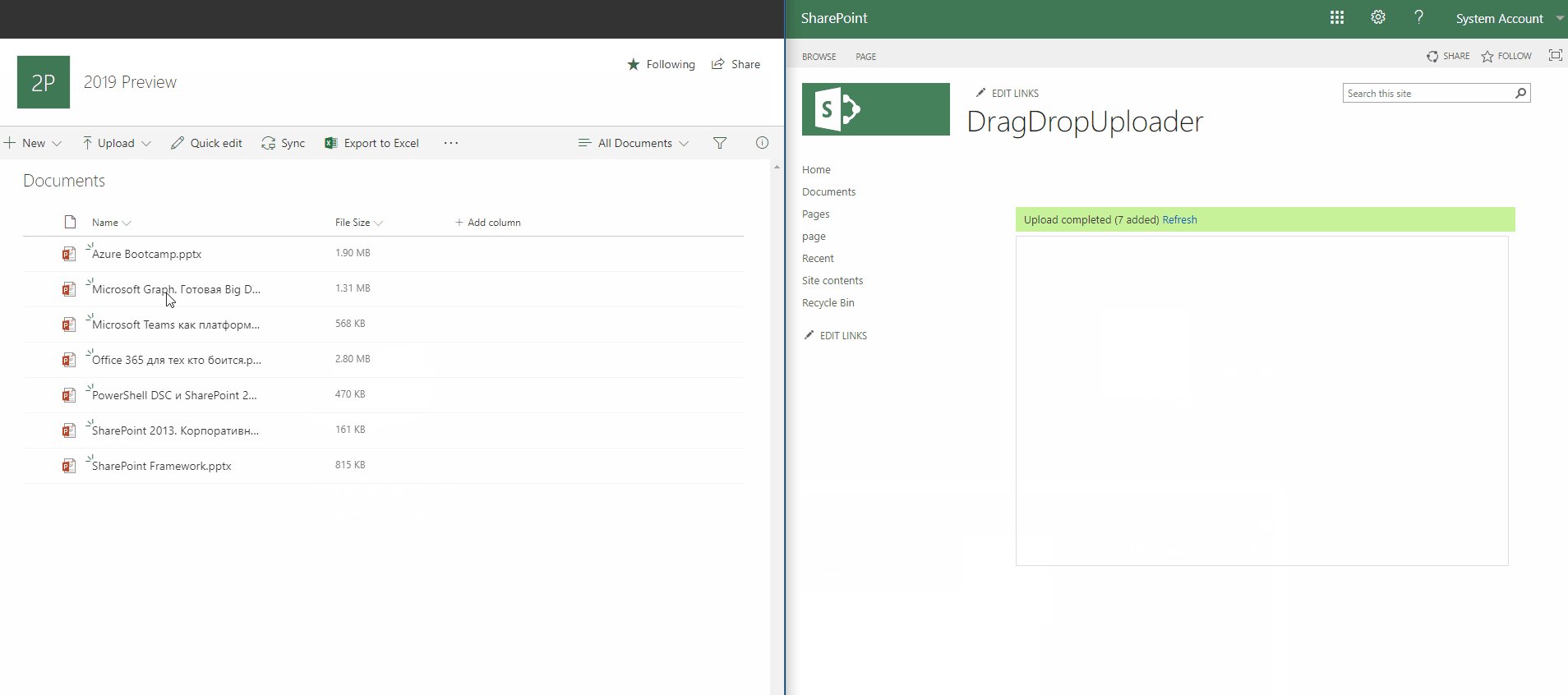
И результат: