SharePoint Online. Column JSON formatting. Part 2
Since my previous post about column formatting, Microsoft released the second version of this feature. This post is about what new capabilities we have.
What's New
First of all, I'd like to introduce new capabilities of the column formatting released with the second version.
Calculated column
As for now, the calculated column supports JSON-formatting. Managed Metadata, Filename, and Retention Label are still not available for the formatting.
Design Mode
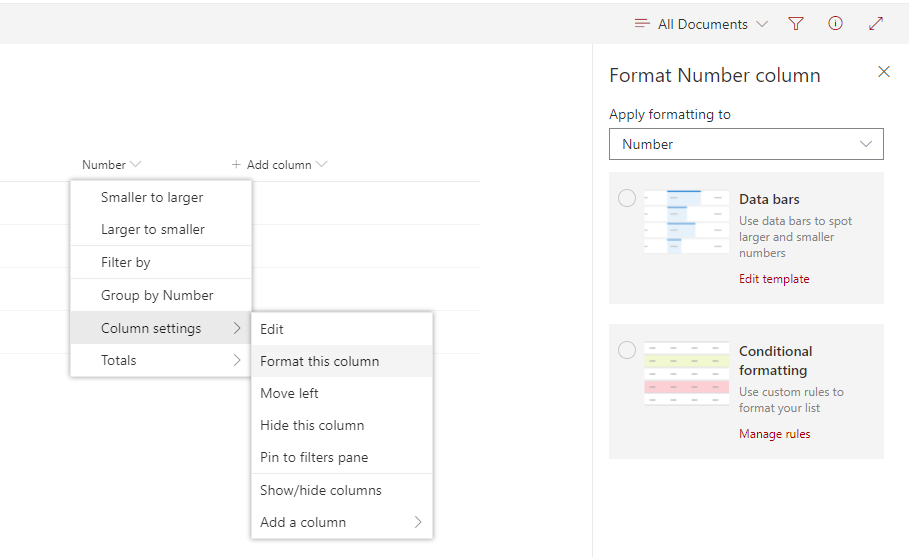
For simple cases, there is now the design mode that allows you to apply to format columns without JSON code, just a couple of clicks over the configuration pane.

System Fields
In the new version of the column formatting, you can use system fields of items or documents. The key feature of this approach is the system fields available regardless of which columns presented in the view.
Some of such fields:
- Author. The user who created the document
- Editor. The user who last modified the document
- FSObjType. Type of the item. Possible values:
- 0 - List item or document
- 1 - Folder
- FolderChildCount. The number of child folders.
- ItemChildCount. The number of child items or documents.
- ServerRedirectedEmbedUrl - URL of the document preview.
- HTML_x0020_File_x0020_Type.File_x0020_Type.mapico - Icon filename.
These fields may be referenced using the [$FieldName] syntax.
Property Card
You can define a pop-up card for the list column to show additional information. There is a set of properties you can use to manage the appearance of the card:
openOnEvent with two possible values:
- hover - card appears on mouse hover;
- click - card appears on click on the field.
directionalHint - position of the card relative to the field:
- topCenter
- bottomCenter
- leftCenter
- rightCenter
isBeakVisible - boolean. if true the card has a beak.
You need to define the card as an element.
Samples
Another four samples of using column formatting in SharePoint Online.
#1. Show Details Tooltip for the Person field
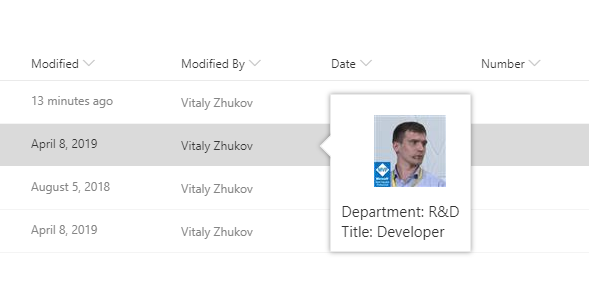
The following sample defined the property card that appears on click on the Modified by field and contains profile picture, title, and department of the user who modified the document:
{
"elmType": "div",
"txtContent": "@currentField.title",
"customCardProps": {
"openOnEvent": "click",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"formatter": {
"elmType": "div",
"style":{ "display": "block", "font-size": "15px", "padding": "10px" },
"children": [
{
"elmType": "div",
"style": { "display": "block", "width":"100%", "text-align": "center", "padding": "10px" },
"children": [
{
"elmType": "img",
"attributes": {
"src": { "operator": "+", "operands": ["/_layouts/15/userphoto.aspx?username=", "[$Editor.email]"] }
}
}
]
},
{
"elmType": "div",
"children": [
{ "elmType": "span", "txtContent": "Department: " },
{ "elmType": "span", "txtContent": "@currentField.department" }
]
},
{
"elmType": "div",
"children": [
{ "elmType": "span", "txtContent": "Title: " },
{ "elmType": "span", "txtContent": "@currentField.jobTitle" }
]
}
]
}
}
}
The card contains three rows (three div elements). First of them to show the profile picture, others for the rest of the data (title and department):

SharePoint User column has the following properties you can use in column formatting:
- id
- title
- sip
- picture
- department
- jobTitle
The data source of these fields is SharePoint User Information List (system list that contains data about all the users who have visited the site at least ones).
Note
Additional information about a user which available within the column formatting is stored in the SharePoint site.
Neither the user profile nor the Azure AD attributes are not available for column formatting.
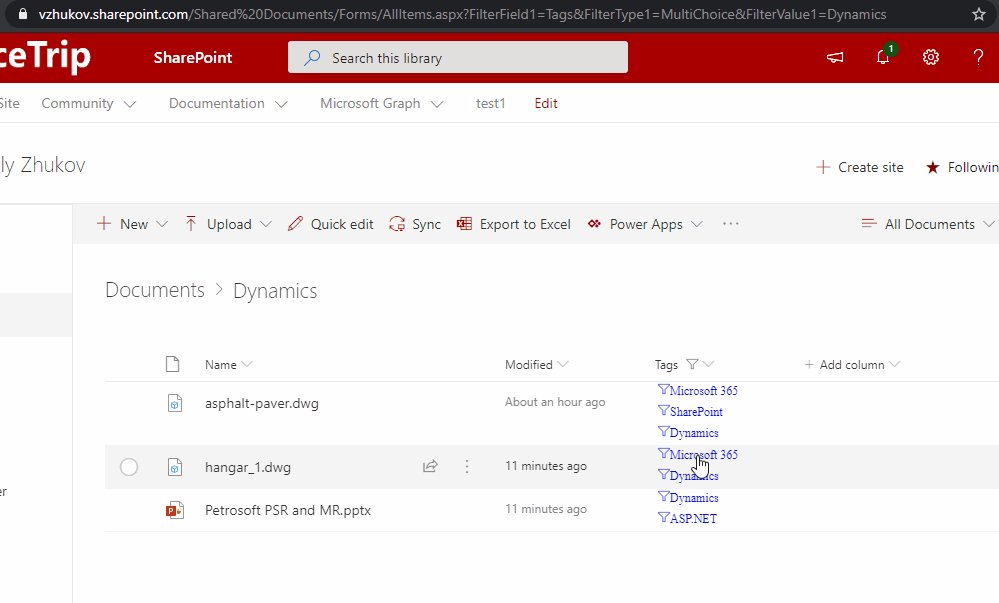
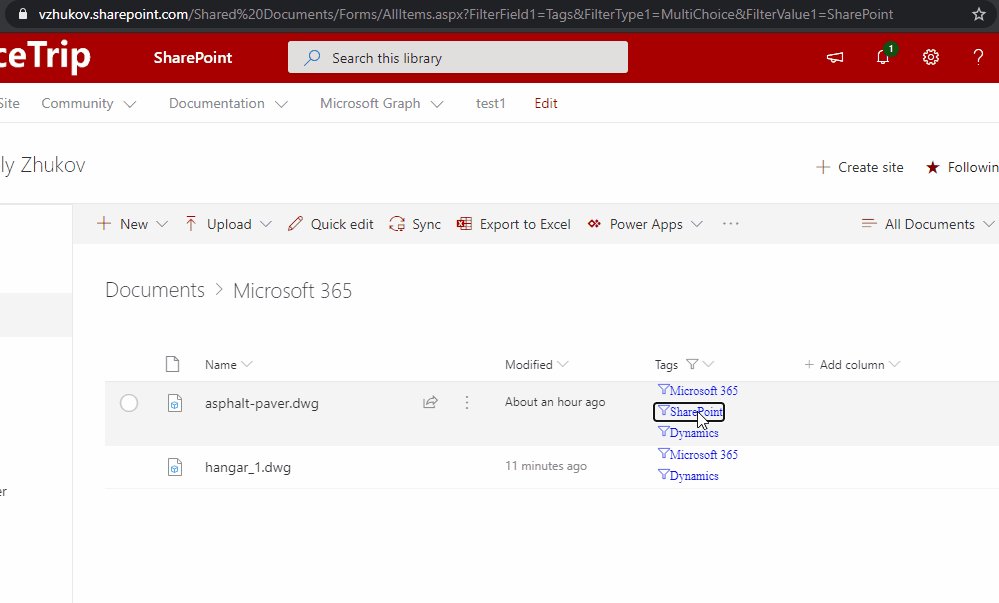
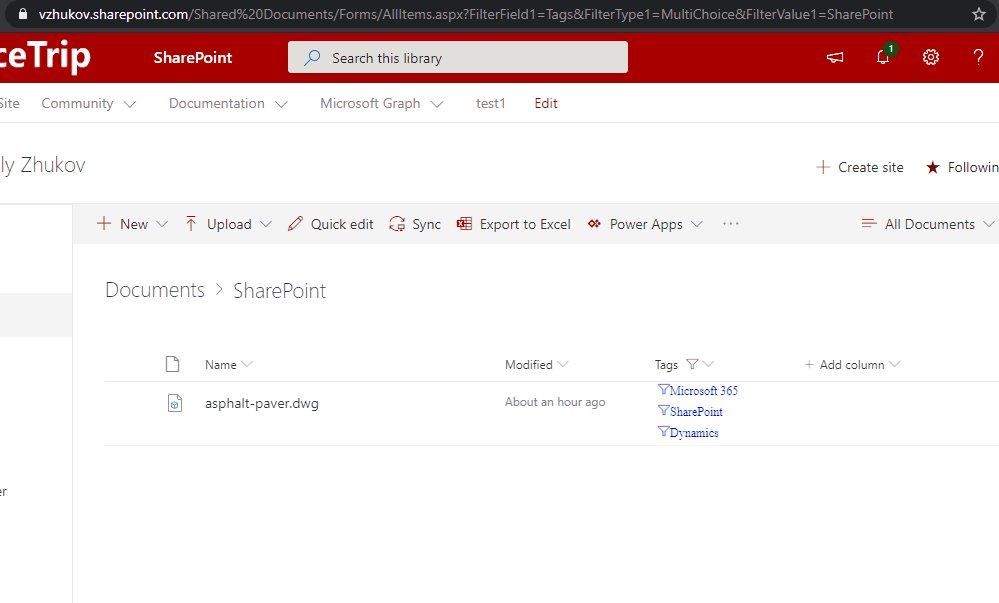
#2. Link to Filter the Current View
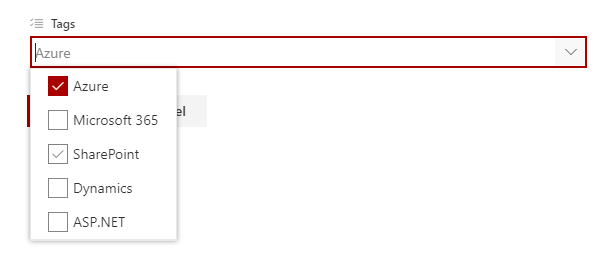
The new version of formatting supports multi-value columns (Person, Lookup, Choice). To apply styles to each member of the field value you need to use forEach element.

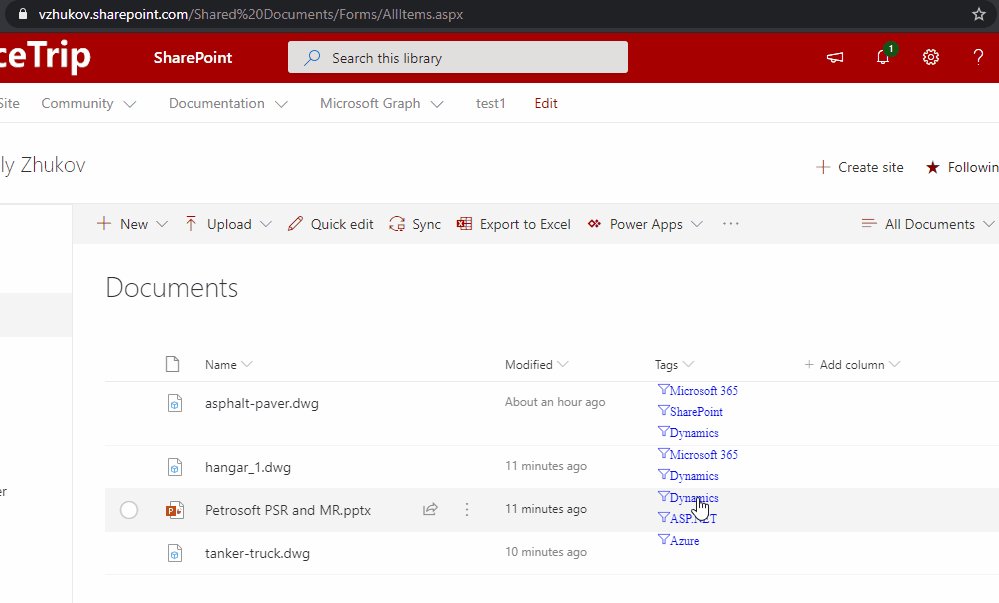
The following sample renders each member of the multi-choice field as a link to filter the current view with the value:
{
"elmType": "div",
"style": { "display": "block" },
"children": [
{
"elmType": "div",
"style": { "padding-bottom": "4px" },
"forEach": "choice in @currentField",
"children": [
{
"elmType": "a",
"style": {
"padding-left": "3px",
"text-decoration": "none"
},
"attributes": {
"iconName": "Filter",
"href": {
"operator": "+",
"operands": [
"?FilterField1=Tags&FilterType1=MultiChoice&FilterValue1=",
"[$choice]"
]
}
},
"txtContent": "[$choice]"
}
]
}
]
}
The href attribute of the links of the following format:
?FieldsField1=[Field Internal Name]&FilterType1=MultiChoice&FilterValue1=[Choice Value]

Note
Update the operands element according to your filed internal name before applying the style.
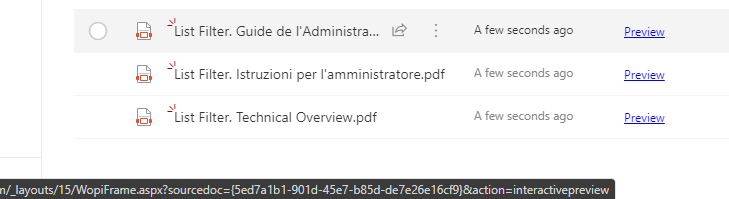
#3. Link to the Document Preview
The following sample shows the link to the document preview if applicable:
{
"elmType": "a",
"attributes": {
"href": "[$ServerRedirectedEmbedUrl]",
"target": "_blank"
},
"txtContent": {
"operator": "?",
"operands": [ { "operator": "==", "operands": ["[$ServerRedirectedEmbedUrl]", ""] },
"",
"Preview"
]}
}

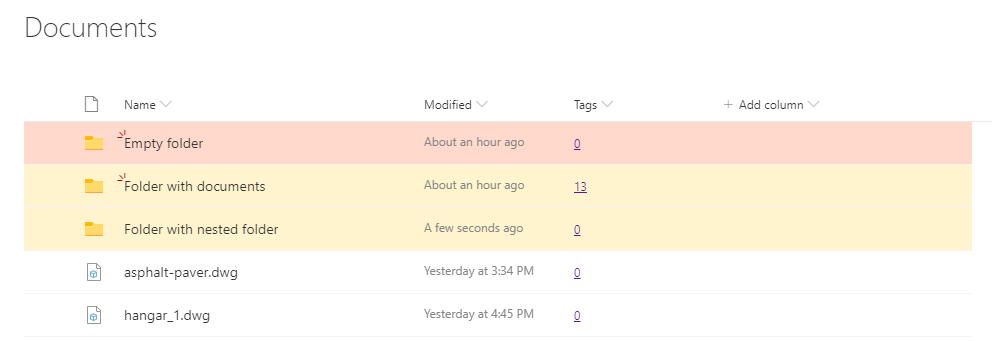
#4. Style entire row if the folder is empty
In SharePoint Online you can apply styles to the entire row.
The following sample colors the row if it's a folder and it has no child folders or documents:
{
"additionalRowClass": {
"operator": ":",
"operands": [
{"operator": "==", "operands": ["[$FSObjType]", "1"]},
{
"operator": ":",
"operands": [
{"operator": "==", "operands": ["[$FolderChildCount]", "0"]},
{
"operator": ":",
"operands": [
{"operator": "==", "operands": ["[$ItemChildCount]", "0"]},
"sp-css-backgroundColor-blockingBackground",
"sp-css-backgroundColor-warningBackground"
]
},
{
"operator": ":",
"operands": [
{"operator": "==", "operands": ["[$ItemChildCount]", "0"]},
"sp-css-backgroundColor-warningBackground",
""
]
}
]
},
""
]
}
}
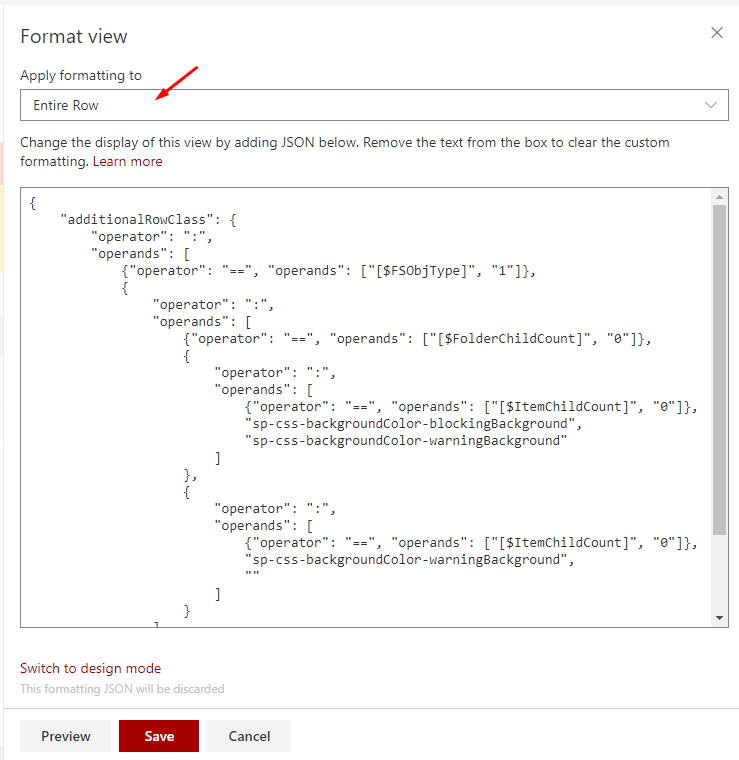
To apply styles to the entire row open formatting pane and select entire row under Apply formatting to:

In JavaScript notation, this formatting may be presented as the following:
if(FSObjType == 1){ // if it's a folder
if(FolderChildCount == 0){ // if there is no child folder
if(ItemChildCount == 0){ // if there is no child documents
rowStyle = "sp-css-backgroundColor-blockingBackground";
}
else{ // folder contains child documents, but no folders
rowStyle = "sp-css-backgroundColor-warningBackground";
}
}
else{ // folder contains child folder
if(ItemChildCount == 0){ // if there is no child documents
rowStyle = "sp-css-backgroundColor-warningBackground";
}
else{ // folder contains both child folders and documents
// do nothing
rowStyle = "";
}
}
}
else{ // it's not a folder
// do nothing
rowStyle = "";
}
And the result: