Provision Lists and Libraries with SPFx solution
SharePoint Framework makes it possible to provision assets such as field, content type, list instance, and others within client-side solutions.
In this post, I show you a couple of examples about the provisioning of list instances.
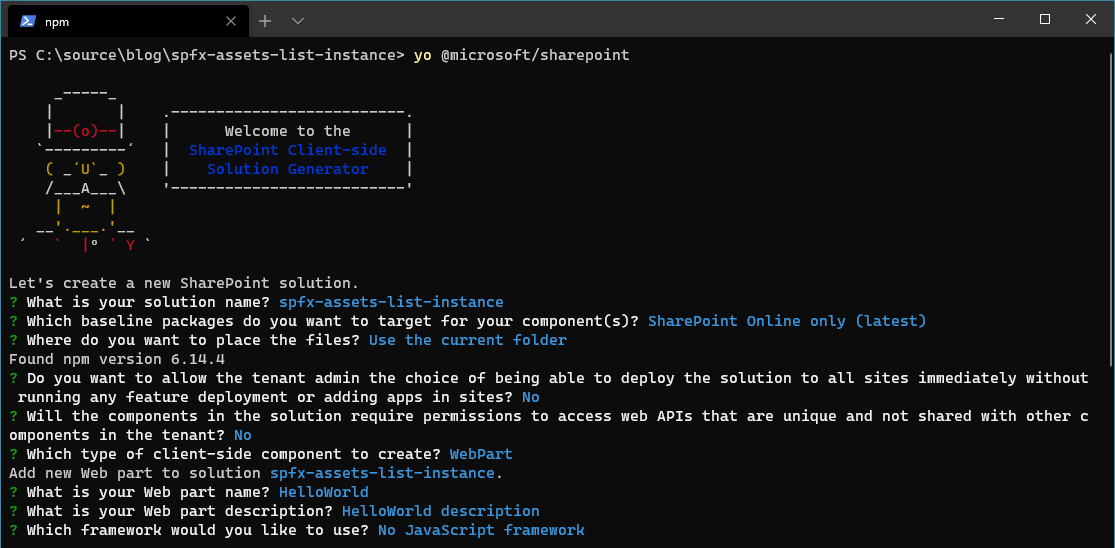
Create Web Part

Do not allow the tenant admin to deploy the solution to all sites immediately. This option does not work in case your solution contains assets.
Elements Manifest
Element manifest is an XML-file that contains one or many elements. Most of the elements you can use described here: SharePoint Features schemas](https://docs.microsoft.com/en-us/sharepoint/dev/schema/sharepoint-features-schemas).
This post is about ListInstance elements based on out-of-the-box templates and custom list schema.
ListInstance
ListInstance element used for creating new list based on existing list template with ot without custom scheme. Common view the ListInstance definition:
<ListInstance
FeatureId="00bfea71-de22-43b2-a848-c05709900100"
Title="Custom List"
TemplateType="100"
Url="Lists/spfxList">
</ListInstance>
If you use one of the OOTB list templates you need to set the feature identifier (FeatureId) where the template is defined.
Template References
You can find some of OOTB SharePoint templates with TemplateType and FeatureId properties in the following table:
| Name | Type | TemplateType | FeatureId |
|---|---|---|---|
| Custom List | List | 100 | 00bfea71-de22-43b2-a848-c05709900100 |
| Document Library | Library | 101 | 00bfea71-e717-4e80-aa17-d0c71b360101 |
| Picture Library | Library | 109 | 00bfea71-52d4-45b3-b544-b1c71b620109 |
| Wiki Page Library | Library | 119 | 00bfea71-c796-4402-9f2f-0eb9a6e71b18 |
| Pages Library | Library | 850 | 22a9ef51-737b-4ff2-9346-694633fe4416 |
| Links | List | 103 | 00bfea71-2062-426c-90bf-714c59600103 |
| Contacts | List | 105 | 00bfea71-7e6d-4186-9ba8-c047ac750105 |
| Holidays | List | 421 | 9ad4c2d4-443b-4a94-8534-49a23f20ba3c |
| Record Library | Library | 1302 | da2e115b-07e4-49d9-bb2c-35e93bb9fca9 |
Sample
The solution provides only assets, so remove src folder with its contents. And update config\config.json file:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json",
"version": "2.0",
"bundles": {},
"externals": {},
"localizedResources": {}
}
Assets do not require bundle, localized resources, or other code.
Lists and Libraries
Create the following files in sharepoint\assets folder (create it if it not exists):
CustomList.xml (the simples and most popular template in SharePoint-based solutions):
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance
FeatureId="00bfea71-de22-43b2-a848-c05709900100"
Url="Lists/spfxCustomList"
TemplateType="100"
Title="spfxCustomList" >
</ListInstance>
</Elements>
DocumentLibrary.xml (standard SharePoint document library):
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance
FeatureId="00bfea71-e717-4e80-aa17-d0c71b360101"
Url="spfxDocumentLibrary" Title="spfxDocumentLibrary"
TemplateType="101">
</ListInstance>
</Elements>
Holidays.xml (list for holiday dates):
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance
FeatureId="9ad4c2d4-443b-4a94-8534-49a23f20ba3c"
Url="Lists/spfxHolidays" Title="spfxHolidays"
TemplateType="421">
</ListInstance>
</Elements>
PictureLibrary.xml (library to store pictures):
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance
FeatureId="00bfea71-52d4-45b3-b544-b1c71b620109"
Url="spfxPictureLibrary" Title="spfxPictureLibrary"
TemplateType="109" >
</ListInstance>
</Elements>
Use Lists/ prefix in the Url property for list instances. It's not required for library instances.
Custom Schema
The last list in the solution is Wiki Page Library with the custom schema. Create file PictureLibrary.xml with content:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ListInstance
CustomSchema="WikiPageLibrarySchema.xml"
FeatureId="00bfea71-c796-4402-9f2f-0eb9a6e71b18"
Url="spfxWikiPageLibrary" Title="spfxWikiPageLibrary"
TemplateType="119">
</ListInstance>
</Elements>
CustomSchema attribute contains a reference to the schema file.
Create file WikiPageLibrarySchema.xml:
<List xmlns:ows="Microsoft SharePoint"
Title="SPFx Wiki Pages"
Direction="$Resources:Direction;"
Url="spfxWikiPageLibrary"
BaseType="1"
xmlns="http://schemas.microsoft.com/sharepoint/">
<MetaData>
<ContentTypes></ContentTypes>
<Fields></Fields>
<Views>
<View BaseViewID="1"
Type="HTML"
WebPartZoneID="Main"
DisplayName="$Resources:core,objectiv_schema_mwsidcamlidC24;"
DefaultView="TRUE"
SetupPath="pages\viewpage.aspx"
Url="spfxCutomView.aspx">
<Toolbar Type="Standard" />
<XslLink Default="TRUE">main.xsl</XslLink>
<JSLink>clienttemplates.js</JSLink>
<RowLimit Paged="TRUE">30</RowLimit>
<ViewFields>
<FieldRef Name="ID"></FieldRef>
<FieldRef Name="LinkTitle"></FieldRef>
<FieldRef Name="Created"></FieldRef>
<FieldRef Name="Modified"></FieldRef>
</ViewFields>
<Query>
<OrderBy>
<FieldRef Name="Title"></FieldRef>
</OrderBy>
</Query>
</View>
</Views>
<Forms>
<Form Type="DisplayForm" Url="DispForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
<Form Type="EditForm" Url="EditForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
<Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" />
</Forms>
</MetaData>
</List>
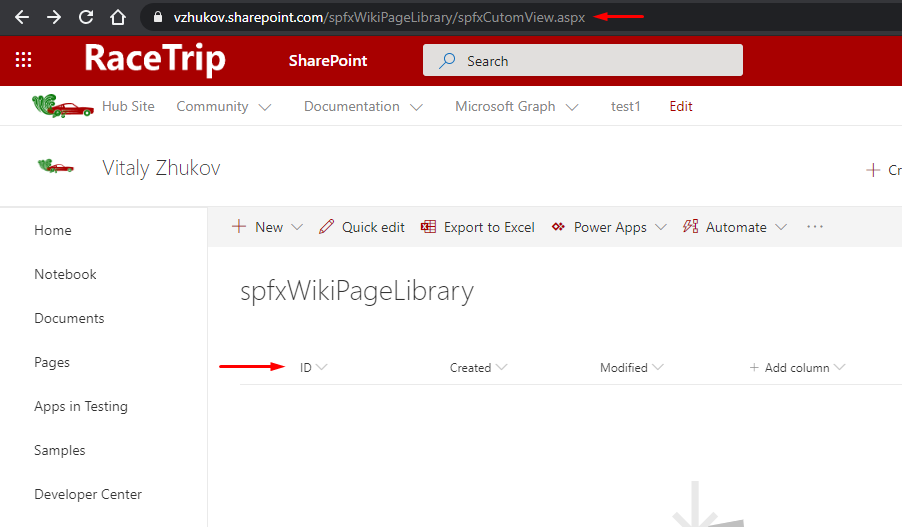
As you can see I defined the default view of the wiki page library.
Title property in list definitions (schema) does not override the Title property of ListInstance.
Feature
Firstly released in SharePoint 2007 feature definitions come back in SharePoint Framework. You can define one or many features in the solution. Each solution can contain one or many assets.
To add a feature in the project open config\package-solution.json file and add features section under solution:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "spfx-assets-list-instance-client-side-solution",
"id": "0b71bd29-c1bc-429d-8c9a-8c9e3775b9fe",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "List Instance Demo Feature",
"description": "blog.vitalyzhukov.ru",
"id": "2ea1bd20-091e-4024-9b72-f084bdc72bda",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"CustomList.xml",
"DocumentLibrary.xml",
"Holidays.xml",
"PictureLibrary.xml",
"WikiPageLibrary.xml"
],
"elementFiles": [
"WikiPageLibrarySchema.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/spfx-assets-list-instance.sppkg"
}
}
Properties of the feature:
- title - the name of the feature. displayed on the site feature list
- description - description of the feature. displayed on the site feature list
- id - unique identifier of the feature
- version - version of the feature defined as Major.Minor.Build.Revision
- assets - assets of the feature.
There are three types of feature assets:
- elementManifests - manifest that contains all the SharePoint artifacts of the feature. You can split your definitions into separate files
- elementFiles - additional files which used be manifest
- upgradeActions - definition of actions which must be applied in case of upgrade the existing feature
I defined a single feature and bound the assets to it.
Package
Use the following gulp task to package assets, feature and solution into SharePoint package (.spkg):
gulp package-solution --ship
The package will be placed in the sharepoint\solution folder.
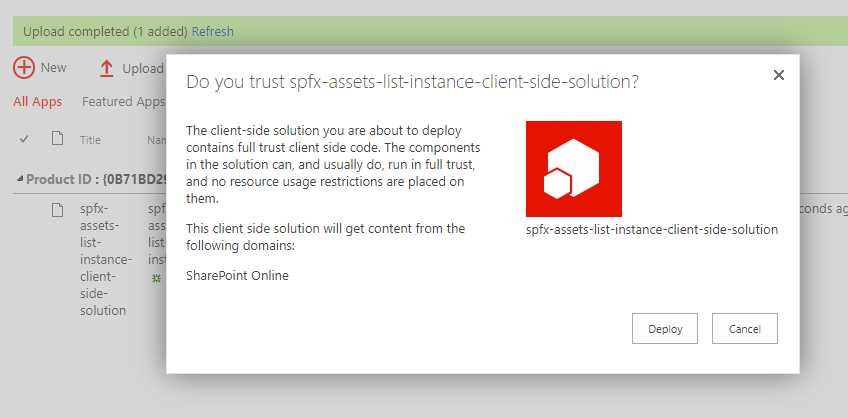
Deploy Solution
Open App Catalog in your SharePoint Online tenant and deploy the solution:

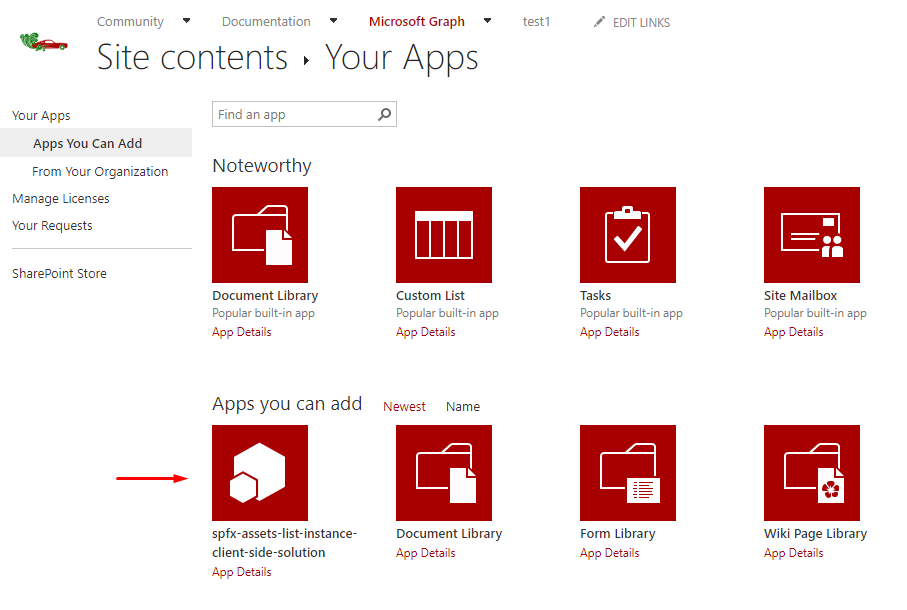
Add the App
On SharePoint site go to site contents and add the app:

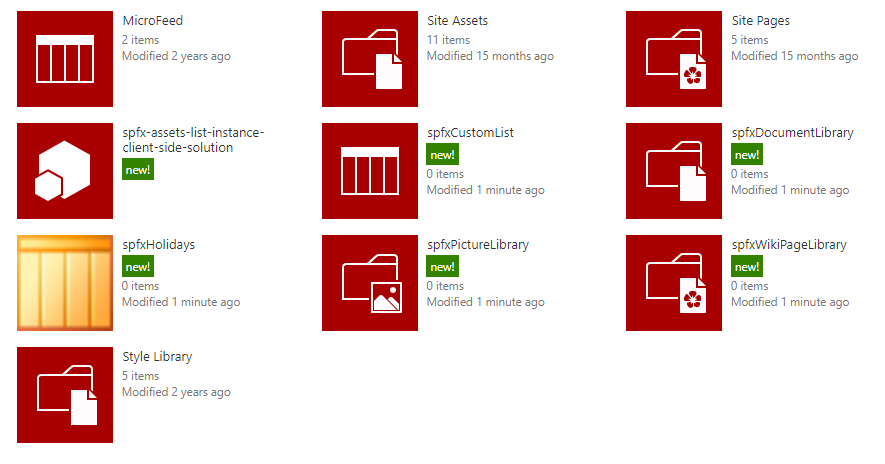
When the app will be deployed (it takes about a minute) you'll see all the lists and libraries defined in the feature.

Open spfxWikiPageLibrary which is defined with the custom schema to make sure the default view matches the schema:

Localization
By today it's a gap, there is no way to provide custom resource file for assets or reference built-in SharePoint .resx files.
Summary
What was done:
- Created a new SPFx web part with yeoman generator.
- Removed src folder and reference to bundle and localized resources. The solution contains only assets, no web part is required.
- Added list instance elements and one schema file. I defined a set of different assets.
- Bound the assets to the single feature to make them be deployed together.
- Deployed the solution and added the app to the SharePoint site.
See Also
Provision SharePoint assets from your SharePoint client-side web part